How to: Writing with Markdown
Format and enhance documents — why and how you write Markdown
Format and enhance documents — why and how you write Markdown
Find a short Markdown cheatsheet here:
Markdown is by far the fastest and easiest way to write and publish formatted text on the web. It was developed to give text some few simple attributes that can be read by a browser. There are a few special things you can learn in 5 minutes which allow us to let our brain stay with the idea, without distractions.
Markdown motivates us to write semantic text — to structure ideas according to meaning rather than form, which incidentally makes it more readable and easier to understand.
As opposed to Rich Text (like in Word documents), a Markdown text does not carry additional attributes or information. Text is text, without complicated stuff in the background. Because Rich Text is formatted by this additional background information, it’s mostly hell to copy and paste it somewhere else. If we copy and paste in custom formats (.docx, .pages, .pdf, etc.), out text looks different everywhere.
Plain Text, on the contrary, does not allow any formatting. Format is important to the structure of a text, so it stays clear and readable.
Markdown is a good middle ground here, because text doesn’t carry unnecessary background attributes which may break it across documents and writing environments, but you can still easily format it for structure. This makes sure that it’s still legible in decades, when other custom formats may not even exist anymore.
Markdown allows for covering the complete writing process, from note to draft to edit to publishing — simply because we can have a live preview of Markdown as it will look published, but without information that is rendered a bit differently everywhere.
As of now, this makes Markdown the best choice to publish across multiple channels.
Here, we’ll explain the basics of Markdown formatting on your keyboard (because it’s faster than clicking). You can, however, always use the buttons in your editor.
Headlines in a text should be used semantically — providing a hierarchy and structure.
You have different levels of headlines:
The most important and visually biggest Headline is produced by # + space:
# Section Headline 1
The headline that is subordinate to that first one, is produced like this:
## Section Headline 2
It is dependent on the headline 1, defining a subsection, like in scientific writing 1.1, 1.2, etc.
You have up to 6 headline levels available, but it shouldn’t be necessary to use all of them.
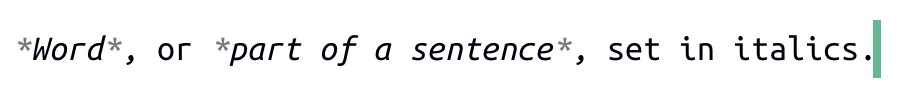
Set italic words, parts of sentences, or entire paragraphs by framing them with asterisks.

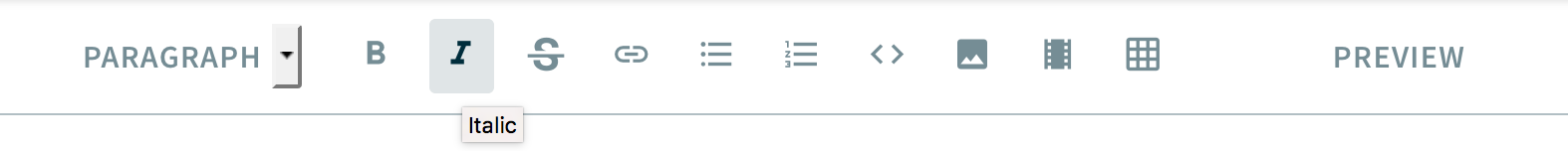
Alternatively, mark the word or phrase and format it with the “italic” icon.

Or use the keyboard shortcut: cmd + i on a Mac and ctrl + i on Linux and Windows.
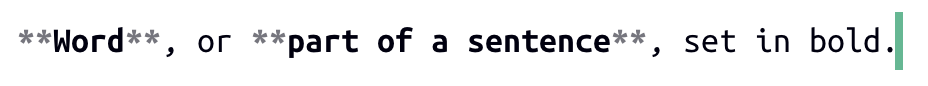
Set text in bold to emphasize it by framing it with double asterisks.

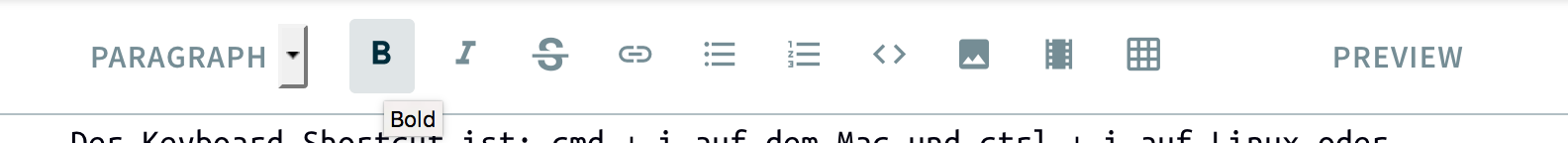
Alternatively, mark the word or phrase and format it with the “bold” icon.

Or use the keyboard shortcut: cmd + b on a Mac and ctrl + b on Linux and Windows.
With these three formatting options (headlines, italic, and bold), you can already structure and read most text very well.
But of course, Markdown can do more.
To hide ugly long URLs, we link words or phrases. Set the text you want to link in brackets, followed by the URL, without a space, in parentheses.
Hey kids, don’t try this at home

Alternatively, mark the word or phrase and link it with the “link” icon.
Unordered lists are made with a minus + space.
- apples
- pears
- bananas
Alternative formatting with the “list” icon.
You can create a nested list by adding four spaces before the minus:
- apples
- green
- red
- pears
- bananas

Use ordered lists by typing the respective number + period + space, followed by the item.
1. Eat
2. Drink
3. Sleep
Alternatively, format the list via the „numbered list“ icon:

Nested ordered lists are created in a similar way:
1. Eat
1. Warm
2. Cold
2. Drink
1. Beer
3. Sleep
Should it be necessary to set a section in your text apart visually from another with a horizontal rule, set it with 3 minuses. Add a blank line before and after.

Word in running text are formatted as code with backticks. For longer code passages, we use 3 backticks:

<div>
<p>This is a code example</p>
<div>
Or, just mark the text and click the “code” icon.

Images stored locally on your device can be added by uploading them as an attachment at the end of your document.

Then, click the spot in your text where you would like to insert the image. A click on “add image” lets you choose the image from your attachments.
Alternatively, you can add an image URL like this:


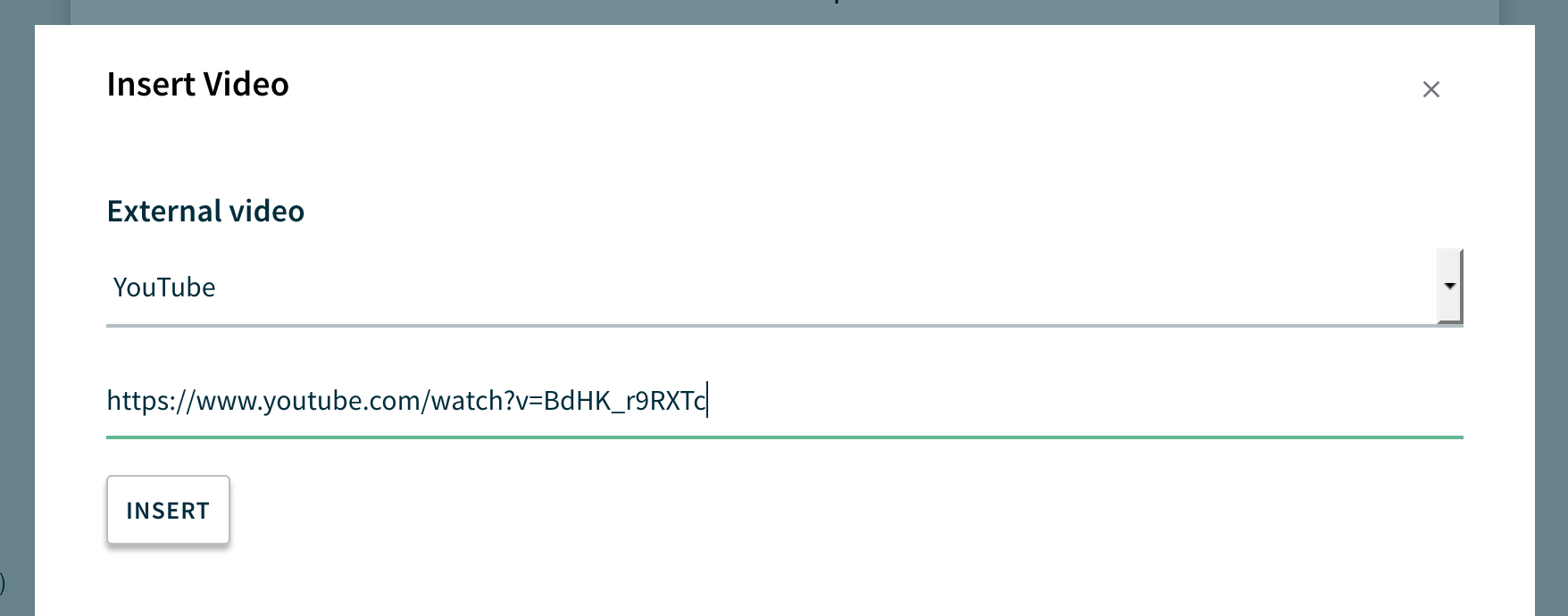
Videos are also easily added via the button in your editor. Just copy and paste the YouTube or Vimeo link.


If you would like to upload your own video from your computer, you can do so in the attachments at the end of your document. You can then embed them as you would embed an image.
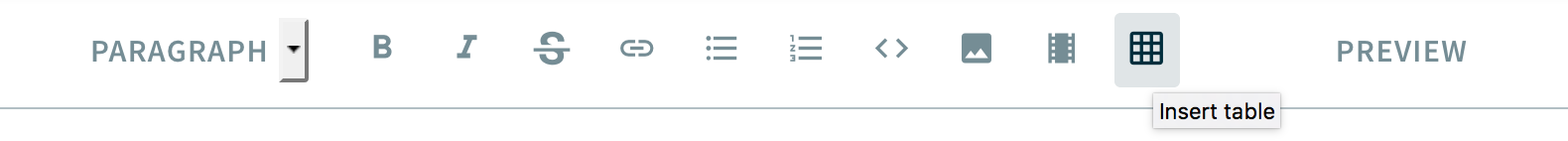
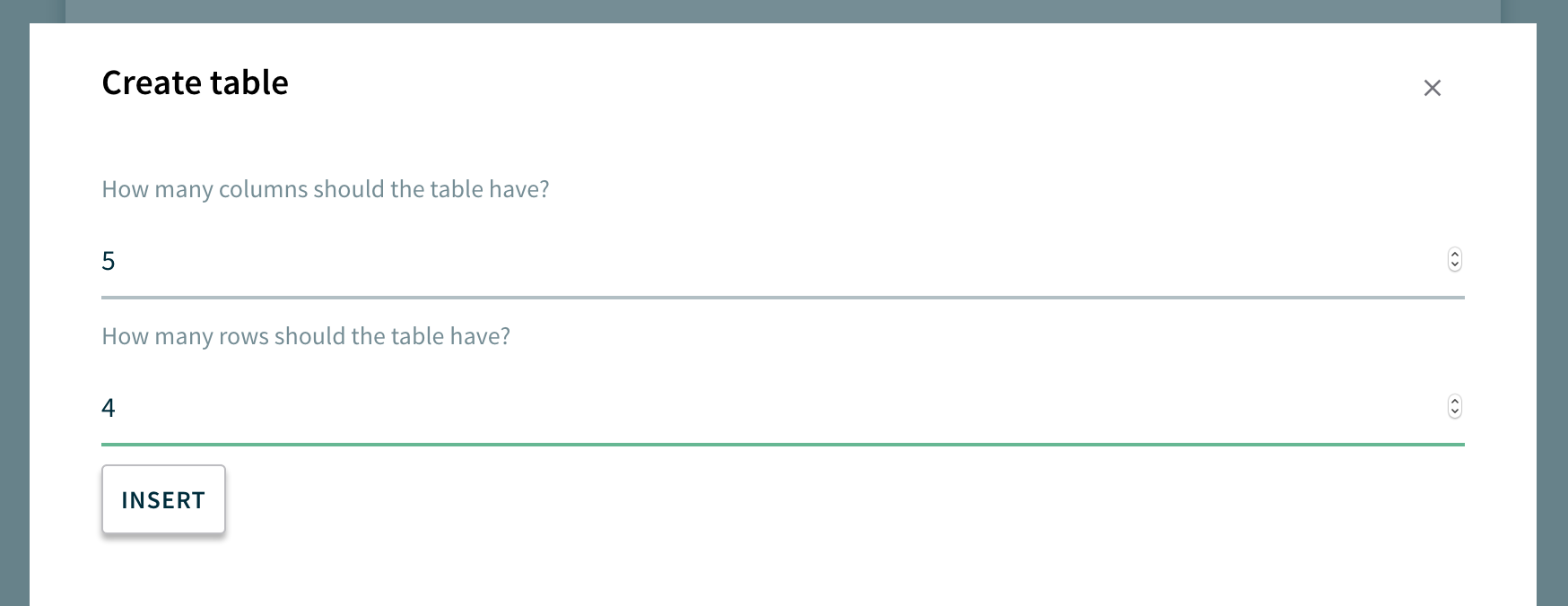
Tables are also simply added via the button in your editor.


Questions about Markdown? Our FAQ helps.